In the realm of digital imagery, the choice between JPEG (Joint Photographic Experts Group) and PNG (Portable Network Graphics) formats often poses a dilemma for creators and designers. Each format comes with its own set of strengths and weaknesses, impacting aspects like image quality, file size, transparency support, and compatibility. In this article, we’ll delve into the nuances of Jpeg or png – what is better?, examining their features, use cases, and considerations for making informed decisions.
1. Introduction to PNG and JPEG formats:
PNG and JPEG are two widely used image formats, each serving distinct purposes in the digital landscape.
JPEG, the older of the two, employs lossy compression techniques ideal for photographs and complex images with gradients and millions of colors. On the other hand, PNG, a relatively newer format, utilizes lossless compression, making it suitable for images with sharp contrasts and areas of solid color, as well as those requiring transparency support.
2. Image Quality:
JPEG compression tends to compromise image quality to reduce file size, resulting in artifacts and loss of detail, especially in high-contrast areas. In contrast, PNG’s lossless compression preserves image fidelity, making it preferable for graphics, logos, and illustrations where clarity is paramount.
3. File Size:
JPEG images typically have smaller file sizes compared to PNG due to its lossy compression. However, this reduction in file size often comes at the expense of image quality. PNG files, while larger in size, maintain pixel-perfect integrity, making them suitable for scenarios where image fidelity is non-negotiable.
4. Transparency Support:
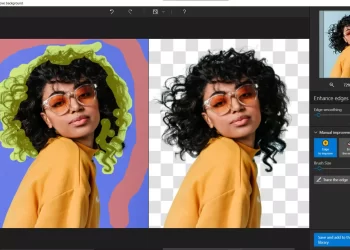
PNG’s alpha channel allows for transparency, enabling images to have areas that are fully or partially transparent. This feature is invaluable for overlays, logos, and graphics requiring seamless integration with different backgrounds, a capability absent in JPEG images.
5. Compatibility:
JPEG enjoys broad compatibility across various software, browsers, and platforms, making it the default choice for web images and photography. PNG, while widely supported, may pose compatibility issues in older software versions and certain web browsers, particularly with large images.
6. Use Cases:
- JPEG: Ideal for photographs, web graphics, and situations where file size is a primary concern.
- PNG: Preferred for logos, icons, illustrations, and graphics where image quality and transparency are essential.
7. Conclusion:
In summary, the choice between JPEG and PNG depends on specific requirements and priorities. While JPEG offers smaller file sizes and broad compatibility, PNG excels in preserving image quality and supporting transparency. For Pikwizard and stock video platforms, JPEG may suffice for most photographic content, while PNG becomes invaluable for logos, graphics, and images requiring transparency overlays.
In the end, understanding the strengths and weaknesses of each format empowers creators to make informed decisions, ensuring their images meet the desired quality and functionality standards.
In conclusion, both JPEG and PNG have their strengths and weaknesses, and the choice between them ultimately depends on the specific requirements of the project. For photographic content where file size is a concern, JPEG is often preferred, while PNG is the go-to format for graphics, logos, and images requiring transparency support. By considering factors such as image quality, file size, transparency, and compatibility, creators can select the most suitable format for their needs, ensuring optimal results in their visual content endeavors. Stock videos.